Nnọọ,我是Charlie!
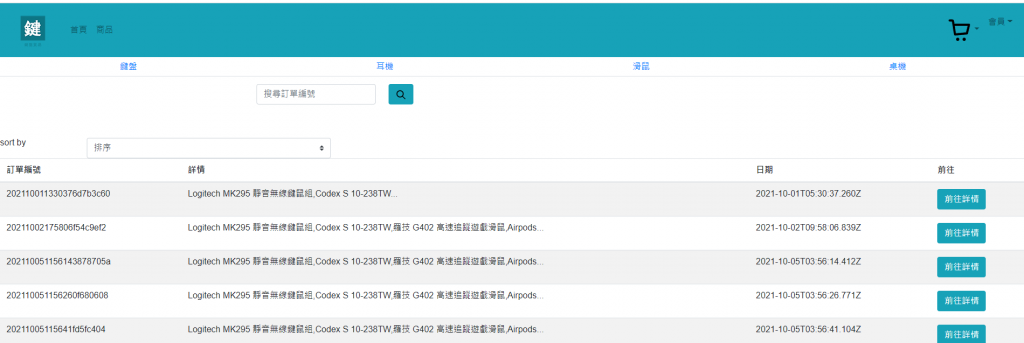
在Day23當中我們完成了訂單資料的後端API,而今天我們將完成訂單顯示的前端。
================================◉‿◉=================================
首先是總訂單資料的部分,在api\order.js當中新增getAllOrderData方法:
export function getAllOrderData(username,token){
return axios.get(`http://${host()}:${port()}/userorder`,{
params:{
"username":username
},
headers:{
"AUTHORIZATION":token
}
})
}
接著在orderPage.vue當中創建created方法,在created方法中呼叫getAllOrderData方法,並且加載資料:
created(){
var username = window.localStorage.getItem("username")
var token = window.localStorage.getItem("token")
if(username != null && token != null){
getAllOrderData(username,token).then((response) => {
var orderid = 0
console.log(response.data.data)
if(response.data.code == STATUS_OK){
this.orders = []
response.data.data.data.forEach((item) =>{
this.orders.push({
orderno:item.orderno,
detail: item.products.map((x) => x.name).join() + "...",
products:item.products,
orderId: orderid,
amount: item.amount
})
orderid = orderid + 1
})
}else{
this.$fire({type:"error",text:response.data})
}
})
}else{
this.$fire({type:"error",text:"請登入!"}).then(() => {
window.location.href = "/#/login"
window.location.reload()
})
}
},
再來是排序的功能,在b-table上加上sort-changed:
<b-table striped hover :items="orders" :fields="fields" ref="orderTable" @sort-changed="handleSortChange">
接著使用watch來監控selected變數是否有變化:
watch:{
selected:function(newSelected){
console.log(newSelected)
this.$refs.orderTable.$emit('sort-changed')
}
},
然後撰寫handleSortChange方法,讓排序生效:
handleSortChange(){
console.log("into handle Sort Chagne")
if(this.selected == "日期"){
this.orders.sort(function(a,b){
if(a.date > b.date){
return 1
}else if(a.date < b.date){
return -1
}
return 0
})
}else if(this.selected == "編號"){
this.orders.sort(function(a,b){
if(a.orderno > b.orderno){
return 1
}else if(a.orderno < b.orderno){
return -1
}
return 0
})
}else if(this.selected == "商品數量"){
this.orders.sort(function(a,b){
return a.amount - b.amount
})
}
},
再來是搜尋的部分,在b-table加上filter function:
:filter="searchText" :filter-function="filterTable"
接著增加filterTable方法,判斷是否有在這些欄位裡面,如果有的話就顯示:
filterTable(row,filter){
if(row.orderno.includes(filter) ||
row.detail.includes(filter) ||
row.date.toString().includes(filter) ||
row.orderId.toString().includes(filter) ||
row.amount.toString().includes(filter)){
return true
}
return false
},
還有renderDetail的部分,在renderDetail當中查找orderno,然後導到詳情頁面:
renderDetail(orderid){
this.orders.forEach((item) => {
if(item.orderId == orderid){
location.href = `/#/orderDetail/${item.orderno}`
}
})
}

轉到訂單詳情後,來編寫訂單詳情的程式碼。
首先在order.js當中新增打後端訂單詳情API的function:
export function getDetailOrderData(username,token,orderno){
return axios.get(`http://${host()}:${port()}/userorder/${orderno}`,{
params: {
"username":username
},
headers:{
"AUTHORIZATION":token
}
})
}
然後在orderDetail當中做引入,並且新增created程式碼:
created(){
var username = window.localStorage.getItem("username")
var token = window.localStorage.getItem("token")
if(username != null && token != null){
getDetailOrderData(username,token,this.$route.params.oid).then((response) => {
if(response.data.code == STATUS_OK){
this.orderno = this.$route.params.oid
this.orderPrice = response.data.data.products.map((x) => x.subtotal).reduce((a,b) => a + b).toString()
this.orderAddress = response.data.data.address
this.orderStatus = response.data.data.orderStatus
this.phone = response.data.data.phone
this.products = response.data.data.products
}
})
}
}
即可成功看到訂單詳情:
================================◉‿◉=================================
Day24結束了!在今天我們完成了前端的訂單詳情跟訂單頁面,明天我們將先寫出Email訂單通知,See ya next day!
